
パソコン・スマホ・タブレット端末、今やいろんなサイズの画面からブラウザを見るのが当たり前になりました。
こういった状況でブログを書く上で大切になるのが訪問者の画面サイズに合わせた、いわゆる「レスポンシブデザイン」なわけですが、最近のWordpressテーマであれば、はじめから対応してくれていることも多いです。が!
この度、ブログ記事で表(table要素と呼ぶこともある)を作ったところ、うまく表示されずとても困りました!
自力でどうにもならなかったので、3日ほどかけて調べたら「なーんだそんな簡単なことか!」とびっくりするほどラクな解決法が見つかったので、対処法と「なんで表がおかしくなってしまうのか?」について解説します。
ブログのtable(表)が変・スマホではみ出る理由は幅(width)のせい
まず今回の表がおかしくなる問題で困ったところは以下の2点。
- PC用に合わせて表や項目の幅を調整したら、スマホでは記事のレイアウトが崩れて表が「うにょーーーん」とブラウザの端まで突き抜けてしまう
- かたや、スマホにあわせて表を小さくするとパソコン上で小さすぎて見づらい…
原因を調べたところ、同じような悩みに遭遇した人がやっぱりいたようで、
どうやら、この不具合(?)は<table>タグに含まれる、幅を示す「width」という値が悪さをしているために発生しているとわかりました。
どうやら記事作成の際にテーブルから出したまま何もいじっていなければしっかり画面内に収まってくれるようです。
この何もいじっていないというのはこんな感じにドラッグして枠のサイズを変更したりすることです。
(画像略)
これをしてしまうと、幅指定(width指定)がpxで書き込まれてしまいます。
先ほどの場合、テキスト表示するとこんな感じになっていました。
『<table style=”width: 719.88px;”>』
このwidth指定がどうやら悪さをしているようです。
(【WordPress】作成した表がスマホ表示した時に枠外へはみ出る件【対処法】 より)
とあります。
解決法は、widthのピクセル(px)指定を消せば良いわけです。簡単ですね。
が、単にピクセル指定を消しただけだと、今度はPC版表示で厄介なことが起きました。
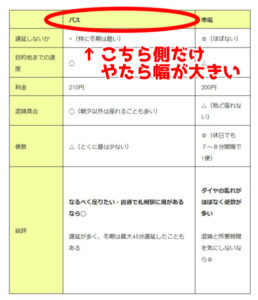
こちらの図を見てください。なんだか片方の要素だけやたら大きいのがわかると思います。

tableタグはデフォルトの状態だとすべてのセルのサイズを内容に合わせて調節して表示してしまう仕様になっているので、こうなってしまったようです。
上記のような、右側の説明のほうが大事な部分であっても、下部に長めの文章のあるセルがあるためかいびつな形をしてしまっています。
とりあえず幅からはみ出さず表示されてはいるので、中身を伝える分には困りませんが、見やすさとしては正直微妙…直したい…と思いますよね?
ご安心ください。これも、直せました。
それもめちゃくちゃ簡単なコード一つで解決しました。
答えとなるコードが書いてあったページから引用します。
このtable-layoutプロパティは、table要素に対して指定しますから、実際に使う際には、例えば以下のようにCSSソースを記述します。
table {
table-layout: fixed;
width: 100%;
}同一ページ内にtable要素が複数ある場合は、適宜class名やid名などを付加して、装飾対象の表を限定して下さい。
表全体の横幅(widthプロパティの値)は自由に指定できます。上記のように「100%」を指定すれば横幅いっぱいに広がります。そのほか、「400px」などのようにピクセル数で固定しても構いません。 どの場合でも、「表示に使える空間」に対して各列の幅が均等に配分されます。
(HTML+CSSで、table(表)の列幅を均等に設定する方法 より ※わかりやすくするため強調を追加しています)
このオレンジのタグを、ワードプレス編集画面左サイドバー「外観」→「テーマの編集」から、CSS(【テーマ名】: スタイルシート (style.css))の中にコピペするだけです。

こんな感じでセルの幅が均一化され、綺麗な表になります。
テーマの編集をするとサイトがおかしくなる可能性あるけど良い?って聞いてくると思いますが、OKして貼り付けます。不安な場合はCSSコードを全コピーしてテキストファイルにでもバックアップを取っておきま
カスタムCSSが使えるテンプレートを使っている人や、プラグインを導入している場合は、オレンジの太字のコードを当てはまる「カスタムCSS」の欄に貼り付ければOKです。

この方法だとテーマ編集のようにサイトのレイアウトが乱れる心配もないので、よりラクです。
カスタムCSSの使える「TCD」製のテンプレートを使っている場合は、ワードプレス編集画面の左サイドバーにある「外観」→「CSS編集」→「追加CSS」の方に入れると、大元のCSSを改変することなく表のレイアウトを整えることが出来ます。
ただし、テンプレートのアップデートの際に初期化されることがあるので、面倒でも表を使った記事にだけは、編集ページの下部にある「カスタムCSS」の欄に上記コードを入れるほうが良いかも?
(記事編集ページ下の「カスタムCSS」はテーマのアップデートがあってもリセットされることなく引き継がれるため)
「table-layout: fixed;」「width: 100%;」は何を示している?どういう意味?
専門的な解説はHTML+CSSで、table(表)の列幅を均等に設定する方法を見て頂くとして、ここでは簡単にこの2つのコードがどういう役割を果たしているか説明します。
- 「table-layout: fixed;」
tableのセルを、内容にかかわらず同じ幅にしてくれます。デフォルトではfixedのところが「auto」になっています。
- 「width: 100%;」
冒頭でも出てきましたが、要素の幅を指定するものです。
デフォルトでは「auto」になっていて、表が大きいと画面からはみ出ることがありますが、100%にしておくと親要素(≒画面の表示サイズ)に合わせて変形してくれます。
表の項目名の幅だけ小さくしたい場合は
上記2つの方法で、
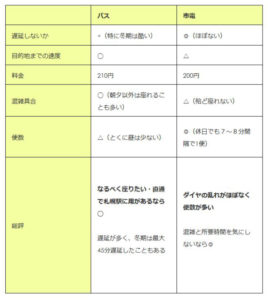
- スマホでもパソコンでも表が綺麗におさまる
- すべてのセルを、内容にかかわらず同じ幅にする
これは達成出来たと思います。
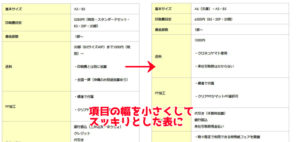
これだけでもかなり見やすくはなりますが、もうひと手間加えて、表の左側にある項目名の幅のみ小さくすることもできます。

こんな感じの表が作りたいときに使えるテクですね。
文章量にかかわらず幅を均等にする「table-layout: fixed;」を用いた場合、項目名のようなあまり重要でないセルも、内容部分のセルと同じサイズになります。
表の左側にある項目名の幅のみ小さくするためには、
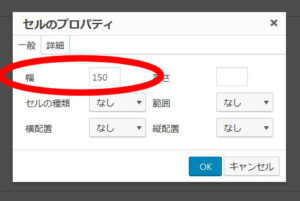
小さくしたい項目名のセルを選択し、「セルのプロパティ」から、

先程とは逆に「幅」のピクセル数を指定してやります。

こうすることで、項目名のセル「だけ」にピクセル指定がされ、表示されます。
ただし、「table-layout: fixed;」の仕組みの都合上、1つめのセル以外のサイズを変えることはできないので注意が必要です。
(上の図で言えば、項目名のほうを小さく!はできるけど、内容のほうを大きく!はできない、ということ)
その他、参考にした記事の紹介
・Simple Custom CSS(プラグイン)
プラグインのほうが良い方はこちら。
・table要素をスマートフォン画面の幅に合わせる時に使うCSS
http://webcommu.net/phone-table-css/
表の中に文字が多く、隣のセルの文字と重なって表示されてしまう場合の対処法。
どうしても表にしたほうがわかりやすい内容ってあると思いますが、スマホ・パソコン両方で綺麗に見せる方法がわからず、とても困っていました。
似たような悩みに突き当たった人のお役に立てば幸いです。
・HTML+CSSの基礎の基礎について知りたい人はまずはこれから!
・HTML+CSSの学習サイトなら「ドットインストール(https://dotinstall.com/)」が最強!
